PageSpeed InsightsやGoogle Search Consoleの「ウェブに関する主な指標」にはLCP、INP、CLS、FCP、TTFBなどという指標が存在しますが、よく「どれが何だっけ?」と混乱してしまうため、備忘録も兼ねて綴っておきます。

Googleサーチコンソールを参照する際の参考になりましたら幸いです。
コアウェブバイタル(Core Web Vitals)と呼ばれる指標


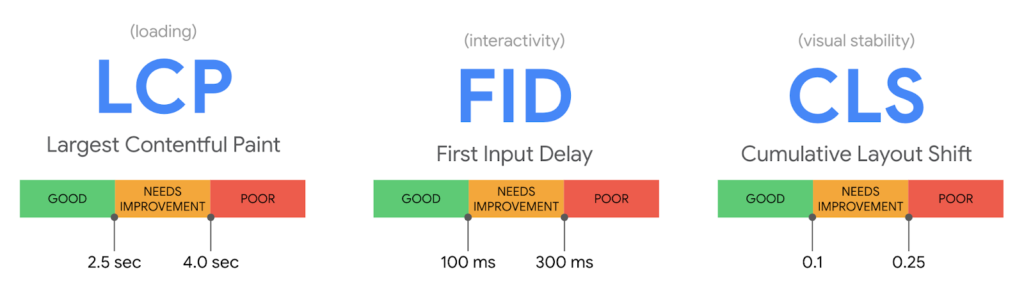
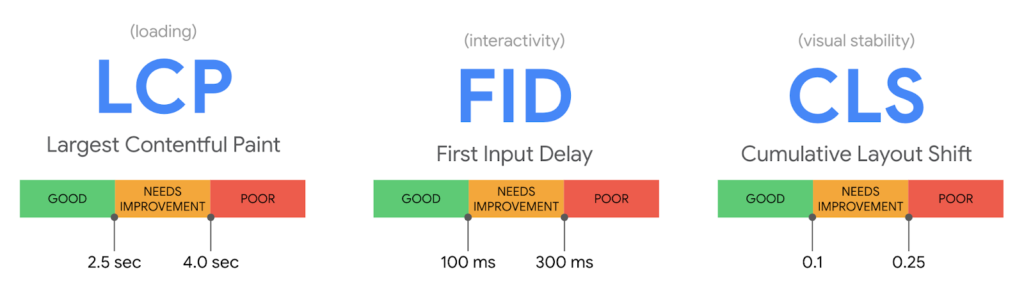
画像引用:Web Vitals の概要: サイトの健全性を示す重要指標
よく「コアウェブバイタル」と呼ばれている指標が「ウェブに関する主な指標」に該当します。
Google Search ConsoleのコアウェブバイタルにはLCP、INP、CLSの3つがあり、PageSpeed Insightsには加えてFCP、TTFB、TBT、SIの7つがあります。
※FIDは2023年に呼称が変わってINPとなっています。
以下、各指標について説明します。
Largest Contentful Paint (LCP)
ページの読み込みの速さに関する指標です。読み込みが早いということはユーザーはページの表示を待たなくてもよいということなので、読み込みを早くするほどユーザー体験が向上します。
LCPはページの読み込み開始から2.5秒以内に終えることが理想とされています。
Interaction to Next Paint (INP)
例えば、ユーザーがハンバーガーメニューをクリックしたときなどウェブサイト上で何かアクションを起こしたとき、アクションに対してどれぐらいの速さでレスポンスがあったかを示す指標です。
ハンバーガーメニューをクリックしても開くのに2秒ほど間があったりなど、サイトからのレスポンスが遅い場合、ユーザーにとってストレスなので、レスポンスは早いほうが好ましいです。
INPはユーザーのアクションから200ミリ秒以下にレスポンスを返すことが理想とされています。
Cumulative Layout Shift (CLS)
ページの読み込み開始から終了まで、ユーザーの表示されている画面上に表示崩れが出現する現象をスコア化したものです。
ページを開くとテキストだけ表示されて2~3秒経過してから画像がドンッと表示される減少に遭遇したことがあるかと思います。
このように予期せぬ表示崩れがあるとユーザーにとってストレスになるため、このような表示崩れは少ないほうが良いです。
CLSは0.1以下に抑えることが望ましいです。
First Contentful Paint (FCP)
ページの読み込みの速さに関する指標です。ユーザーが最初に「何かコンテンツが表示された」と認識できるまでの時間を測定します。テキストや画像、SVGなどの要素が最初に表示されるタイミングを指します。
ページの表示が速いほどユーザーの離脱率が低くなるため、FCPは短いほど望ましいです。
FCPは 1.8秒以内 に収めることが理想とされています。
Time to First Byte (TTFB)
サーバーの応答速度を測る指標です。ユーザーがページをリクエストしてから、サーバーが最初の1バイトを返すまでの時間を示します。
サーバーの処理速度やネットワークの遅延などが影響するため、TTFBが長いとページの表示開始が遅れ、ユーザー体験が悪化します。
TTFBは 800ミリ秒以下 に抑えることが望ましいです。
Total Blocking Time (TBT)
ページのインタラクティブ性に関する指標です。ページの読み込み中に、メインスレッドが長時間ブロックされ、ユーザーの操作(クリックやスクロール)が一時的に無視される時間の合計を測定します。
例えば、JavaScriptの処理が重いと、ページは表示されていてもボタンを押しても反応しないことがあります。TBTが長いと、ユーザー体験が悪化します。
TBTは 200ミリ秒以下 に抑えることが理想とされています。
Speed Index (SI)
ページが視覚的にどれだけ速く表示されるかを示す指標です。ページ全体のコンテンツが視覚的に表示されるまでの平均時間を測定します。
Speed Indexが低いほど、ページがスムーズに読み込まれ、ユーザーは「速い」と感じます。逆に、高いとページの表示が遅く、ユーザーがストレスを感じやすくなります。
Speed Indexは 3.0秒以下 に抑えることが望ましいです。
PageSpeed Insights で提示される改善項目について
PageSpeed Insightsを使えばウェブサイトの読み込み速度や表示崩れの問題などを無料で診断できます。
診断した結果、いろいろな診断項目、問題点、改善項目を挙げてもらえます。代表的な項目には以下などがあります。
| 診断項目 | 問題点 | 改善項目 |
| 最大コンテンツの描画 (LCP) 要素 | LCPの表示に時間がかかっている | 画像の最適化、サーバーの応答速度向上、CDNの活用 |
| JavaScript の実行にかかる時間の低減 | JSの処理時間が長い | 不要なJSの削減、コードの最適化、遅延読み込み |
| メインスレッド処理の最小化 | メインスレッドの負荷が高い | 不要なJSを減らす、Web Workerを活用 |
| 第三者コードの影響を抑えてください | 外部スクリプトがサイト速度を低下させている | 使用しないサードパーティスクリプトを削除、遅延読み込み |
| レンダリングを妨げるリソースの除外 | CSSやJSの読み込みが遅延を引き起こしている | 非同期・遅延読み込みの設定、クリティカルCSSの活用 |
| 使用していない CSS の削減 | 不要なCSSが含まれている | 未使用CSSを削除、CSSの分割と最適化 |
| 使用していない JavaScript の削減 | 不要なJSがページ速度を低下させている | 未使用のJSを削除、コードの最適化 |
| 次世代フォーマットでの画像の配信 | 画像フォーマットが最適でない | WebPやAVIF形式を使用 |
| 静的なアセットと効率的なキャッシュ ポリシーの配信 | キャッシュ設定が最適化されていない | 長期間のキャッシュ設定を適用 |
| ウェブフォント読み込み中のテキストの表示 | フォント読み込み時にテキストが表示されない | フォールバックフォントを設定、font-display: swap を使用 |
| 適切なサイズの画像 | 画像が大きすぎる | 画像サイズを最適化、レスポンシブ画像を使用 |
| 最新ブラウザに従来の JavaScript を配信しないようにしてください | 古いJSが最新ブラウザ向けに配信されている | モダンJSの活用、ES6以降のコードを使用 |
| メインスレッドでタスクが長時間実行されないようにしてください | 長時間のタスクがメインスレッドを占有 | タスクの分割、Web Workerの活用 |
| 過大な DOM サイズの回避 | DOM要素が多すぎる | 不要なHTMLの削減、軽量なコンポーネント設計 |
| カスタム速度の記録と計測 | 速度の詳細な計測を推奨 | Web Vitalsを計測し、最適化を継続 |
| 過大なネットワーク ペイロードの回避 | データ転送量が多すぎる | 画像・JS・CSSの圧縮、最適化 |
| クリティカル リクエスト チェーンを回避してください | 不要なリクエストが多い | 依存関係を整理、リクエストの最適化 |
いろいろと項目がありますが要点をまとめると以下のとおりです。
- 画像や動画は可能な限りサイズを小さくする
- 不要なJavascriptは削除する
- HTMLやCSSの構造を不必要に複雑にしない



これを心がければ自然とコアウェブバイタルは良好な状態になります。
さいごに
今回はコアウェブバイタルであるLCP、INP、CLSについて簡単に解説しました。



定期的にPageSpeed InsightsやGoogle Search Consoleを確認して上記を参考にしつつサイトの状態をチェック、改善しましょう。
ウェブ広告の運用やアクセス解析など、ウェブマーケティングに関するお仕事のご相談は以下の公式LINEからお願いいたします。