ウェブサイトの分析をするにあたって、GA4(Google アナリティクス 4)は欠かせません。ユーザーのサイトへの流入経路や閲覧されたページなど、Webサイト上でのユーザーの動きを把握することができます。

しかも無料で利用できます!
しかし、使い方を把握していないと上手く使えないツールになります。
今回はWebマーケターの私がGA4とは何か、どのようにして使うのかなど、現場での使い方も含めてGA4の概要を学べるように記事を作成しました。
GA4とは何か?
GA4とはGoogleアナリティクス4の略になります。GoogleがWebサイトのアクセス解析ツールとして無料で開放しているソフトになります。
いわゆるSaaSに分類されるツールで、GA4はオンライン環境に繋いでいればブラウザ上でアクセス可能で、いつでも使うことができます。



以前はGoogle ユニバーサル アナリティクスというツールでしたが、2023年7月からGA4に完全移行し、色々と機能が進化しています。
GA4でできること
前述のとおり、Webサイトのアクセス解析をすることができます。
具体的には以下の項目などです。
- Webサイトへアクセスしたユーザー数
- Webサイトの各ページにアクセスしたユーザー数やページビュー数
- ページがどれぐらいじっくり閲覧されていたか
- 1回のアクセスにつき何ページ閲覧されていたか
- Webサイトへのユーザーの流入経路(検索サイトを使ったか外部サイトからの流入かなど)
- ユーザーがどのようなデバイスを使っているか
- ユーザーの年齢、性別
- 新規ユーザーかリピーターか
- ユーザーのアクセス元の国や都道府県
- ECサイトでどの商品が購入され、収益はいくらだったか
- ユーザーがページをどれくらいの深さまでスクロールしたか
- 日別、月別のアクセス推移
- お問い合わせの件数
- 会員登録の件数 などなど



上記はあくまで一例で、これ以外にもたくさんの情報を収集することができます!
GTM(Googleタグマネージャー)やGoogle Search Consoleという別のツールを併用することでさらに多くのデータを得ることができます。
工夫次第でWebサイトから収集できるあらゆるデータを収集できるといっても過言ではありません!
しかし、100%使いこなすにはHTMLやJavascriptといったWebサイト制作に関する専門的な技術や知識が必要なこともあります。
GA4の特徴とメリット
GA4の特徴はユーザーの行動にフォーカスした新しいGoogleアナリティクスということです。
前バージョンのユニバーサルアナリティクスでもWebサイト上でのユーザーの行動を追うことはできていました。
しかし、ユーザーが画面にフォーカスしていたり、画面上でどのように操作しているかのデータを収集することができませんでした。
GA4はそういったユニバーサルアナリティクスではできなかったデータを収集できるように改良されており、よりユーザーの行動を把握しやすくなっていることが特徴です。



ユニバーサルアナリティクスはページにフォーカスしたツールだったのが、GA4になってユーザー行動にフォーカスした計測ができるようになったというイメージです!
イベントの概念の登場
GA4ではユーザーの行動を収集する際、ユーザーの行動一つ一つを「イベント」という概念で収集し、さらにイベントの中には「パラメータ」というイベントの詳細に関するデータがまとめられています。
例えば、ユーザーがWebページを閲覧した際「page_view」というイベントが収集されます。
page_viewイベントの中には以下のパラメータが格納されています。
- page_location・・・閲覧されたページのURL
- page_referrer・・・前のページのURL
- engagement_time_msec・・・ページを閲覧していた秒数
page_viewイベントが発生するたびに上記の情報が収集されます。
GA4ではこのようなイベントがたくさんあり、これを上手く利用して分析する必要があります。



どのようなイベントが計測されるかはGA4の公式ドキュメントに記載がありますが、専門的な内容になっていて、初見での理解は難しいかもしれません。
Google公式ドキュメント:イベントについて
GA4の導入
GA4の導入には以下の3パターンがあります。
- GTMを利用してGA4の計測タグをサイトに設置する
- Webサイトの<header>と<body>に直接計測タグを記述する
- WordPressのプラグインを利用して計測タグを設置する



ひとつずつ解説していきます。
GTMを利用してGA4の計測タグをWebサイトに設置する
GTM(Googleタグマネージャー)というGoogleが提供している「タグ管理ツール」を使用してGA4の計測タグをサイトに設置することでGA4を使えるようになります。
この方法を取るにはまずGTMをサイトに導入するところから始める必要があります。
WebサイトのHTMLを編集する必要があるため、ある程度Web制作の知識が無いと難しいかもしれません。



こちらについては別の記事にまとめる予定です。
Webサイトの<header>に直接計測タグを記述する
GA4の計測タグを直接WebサイトのHTMLに記述する方法です。
こちらの方法はGTMを利用する方法と同様にHTMLの編集を行う必要があります。簡単なWeb制作の知識が必要になります。
手順としては以下のとおりです。
まずはGA4を利用するためのGA4アカウントとデータを収集するGA4プロパティ(データを溜める場所)をというものを作成します。
GA4プロパティの中に存在するGA4実装用のタグを入手します。
GA4でデータを計測したいWebサイトのHTMLの<header></header>の中に、STEP2で入手したGA4実装用のタグを設置します。



正しくGA4実相用タグをWebサイトに設置できていれば、データの計測が開始されます。
WordPressのプラグインを利用して計測タグを設置する
こちらが最も簡単なGA4導入方法になります。
WordPressで制作されているサイトであればGA4導入用のプラグインを使用することでGA4を簡単に導入することができます。
特にECサイトへのGA4導入は複雑なHTMLの編集を避けるため、基本的にプラグインを使用します。
ECサイトのHTMLを編集してGA4を導入しようと思うと、ガッツリWeb制作の領域になり、かなり難易度が高くコストもかかってしまいます。



プラグインでの導入が確実で低コストですね。
GA4の使い方
GA4に備わっている主な機能と使い方について簡単に説明しておきます。
レポートの使い方
GA4の標準機能で備わっており、予め用意されたレポートでWebサイトのデータを閲覧できます。
ここでは例として、各ページのページビュー数や閲覧したユーザー数を調査したいと思います。


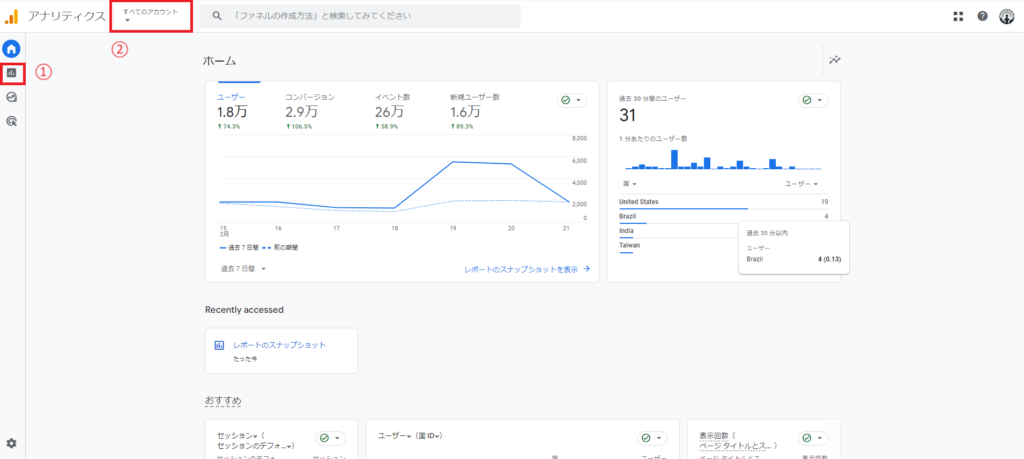
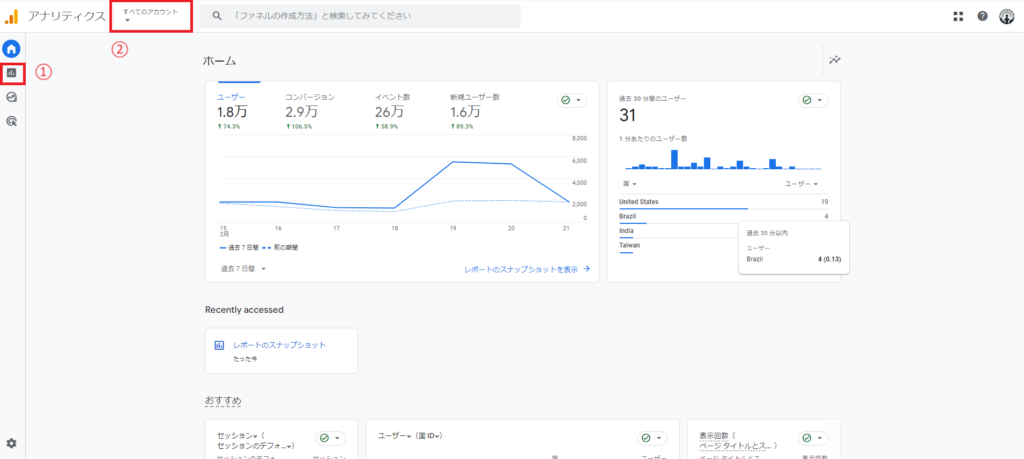
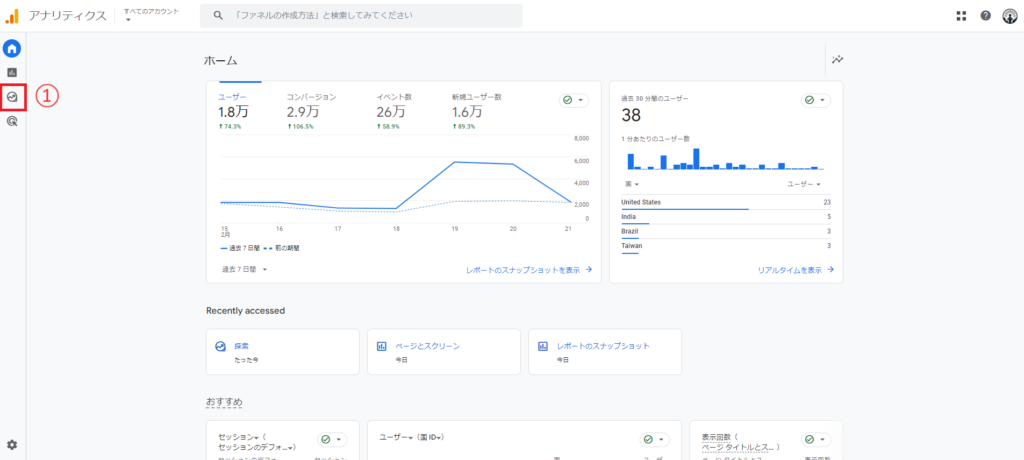
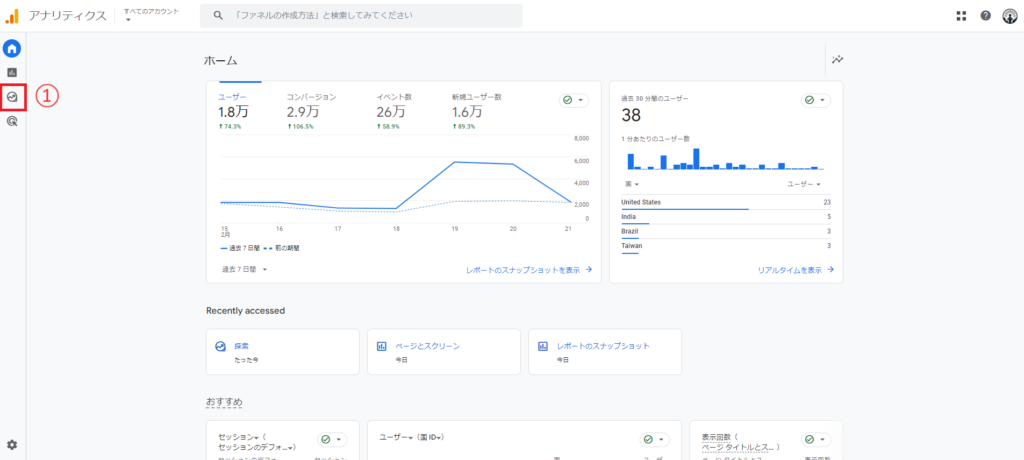
GA4を開くと上の画面が表示されます。①をクリックしてレポート画面を表示させましょう。
なお、他のGA4プロパティに切り替えたい場合は②をクリックするとGA4プロパティのリストが表示されますので、任意のGA4プロパティに切り替えることができます。


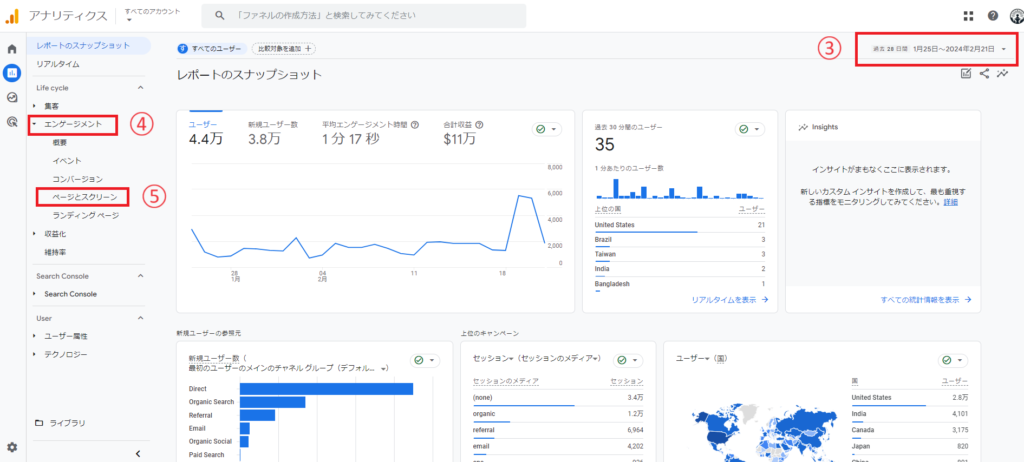
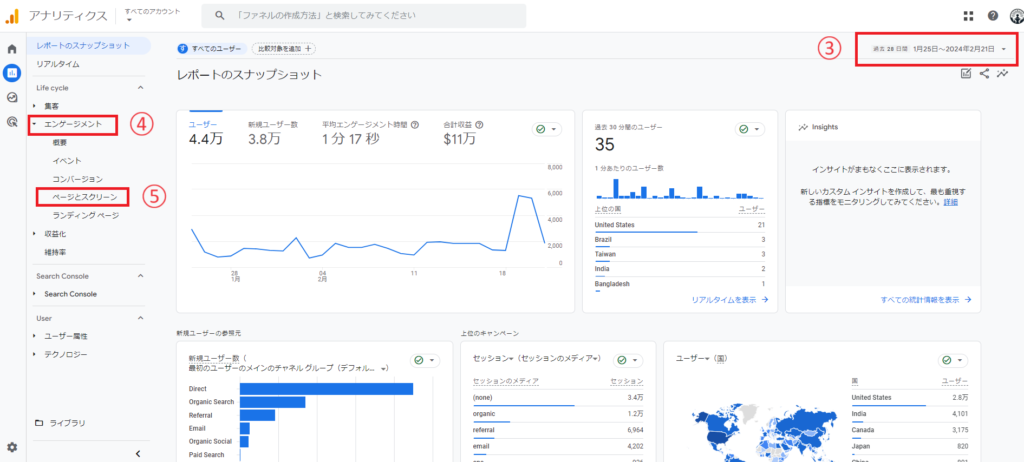
レポート画面に遷移すると上のような画面が表示されます。
まず、⓷をクリックしてデータを表示させたい期間を設定します。
次に④をクリックすると「エンゲージメント」のメニューが開きますので、⑤の「ページとスクリーン」をクリックします。


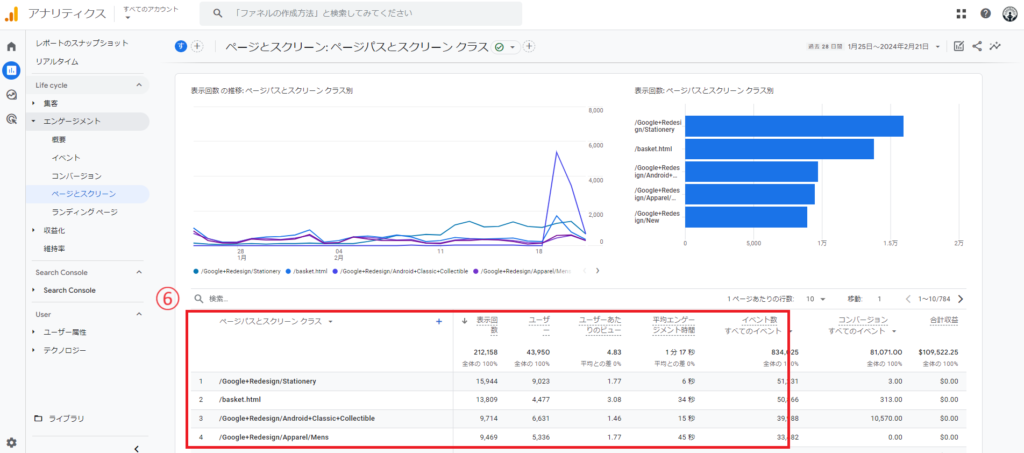
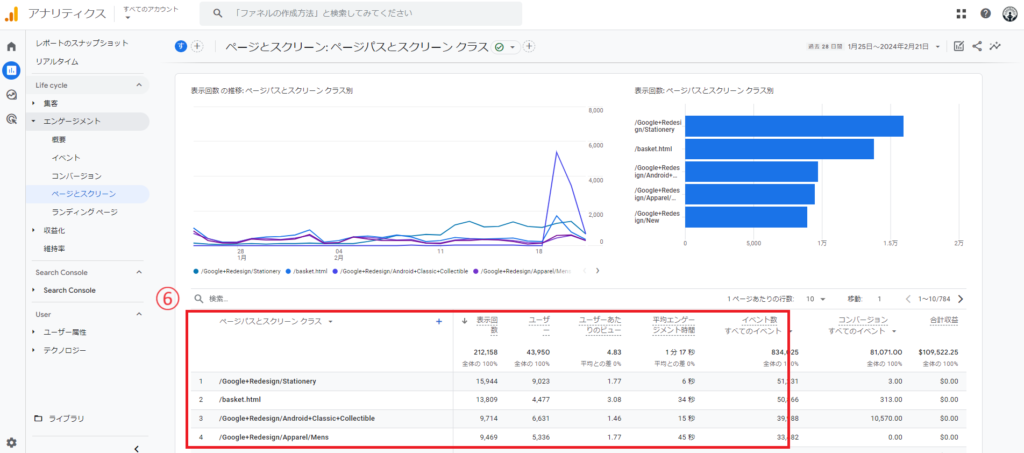
すると上図の画面が表示されます。ここで⑥の表を見てください。
ここにページパス単位(URLのドメインから右側の文字列)で表示回数やユーザー数などのデータ(指標)を閲覧することができます。



レポートの詳しい使い方については説明しだすと非常に長くなってしまうため、別記事にまとまめたいと思います。
他サイトの以下の記事にレポートの使い方がまとまっていました。
探索の使い方
GA4では標準のレポートには備わっていない表やグラフを自分で作って分析できる機能があり、それを「探索」と呼んでいます。
表やグラフを作るにはディメンション、指標、フィルタ、セグメントを組み合わせる必要があります。
探索を使いこなす難易度はレポートを使いこなすよりも難しいですが、使いこなすことができればより柔軟にデータを取得できます。
ここではECサイトの探索を例として、ユーザーが「カートにアイテムを入れた」イベントが発生したページについて調査したいと思います。


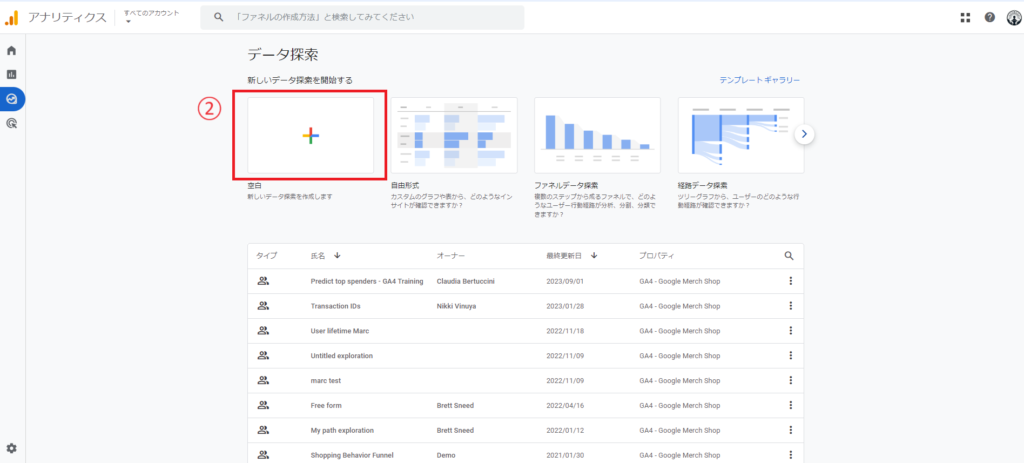
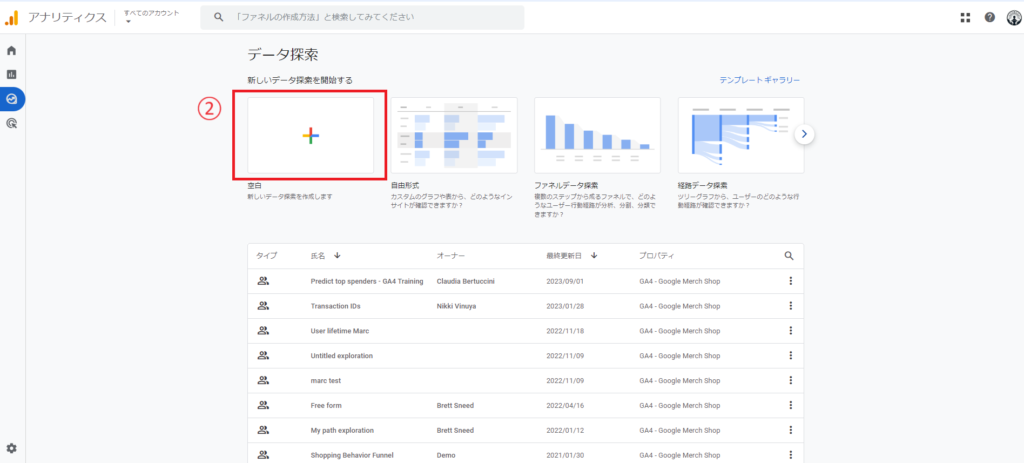
まず、左側メニューの①のアイコンをクリックしましょう。


すると上図の画面に遷移するため、②の「空白」をクリックします。


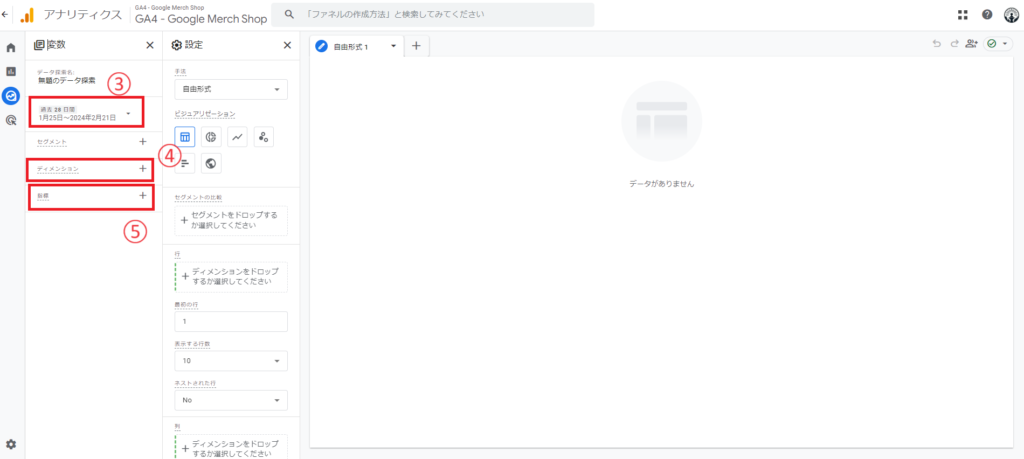
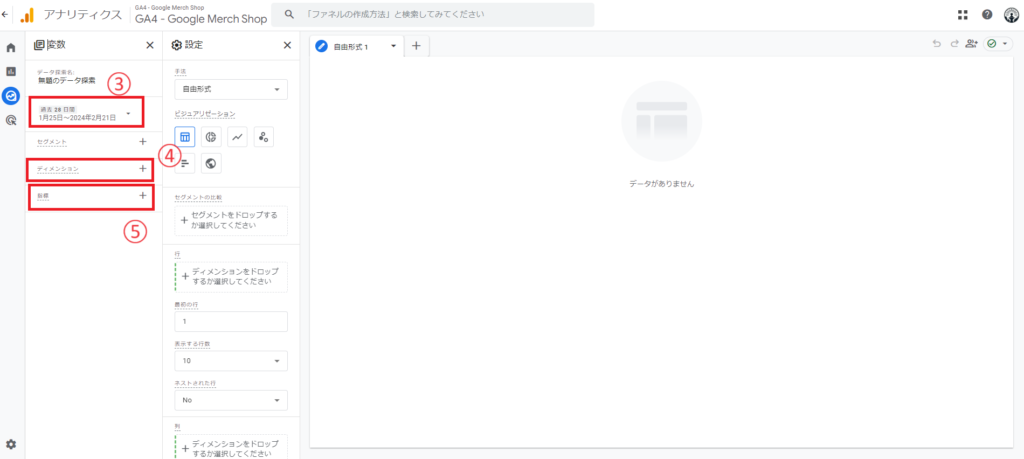
上図の画面に遷移するので、③で期間を設定します。
④の「ディメンション」をクリックすると別画面が開くので、そこで検索窓を使いながら「イベント名」「ページパスとスクリーンクラス」という項目を探してチェックを追加、青い「インポート」というボタンをクリックします。
次に⑤の「指標」をクリックし、同様の手順で「イベント数」を探してチェック、インポートします。


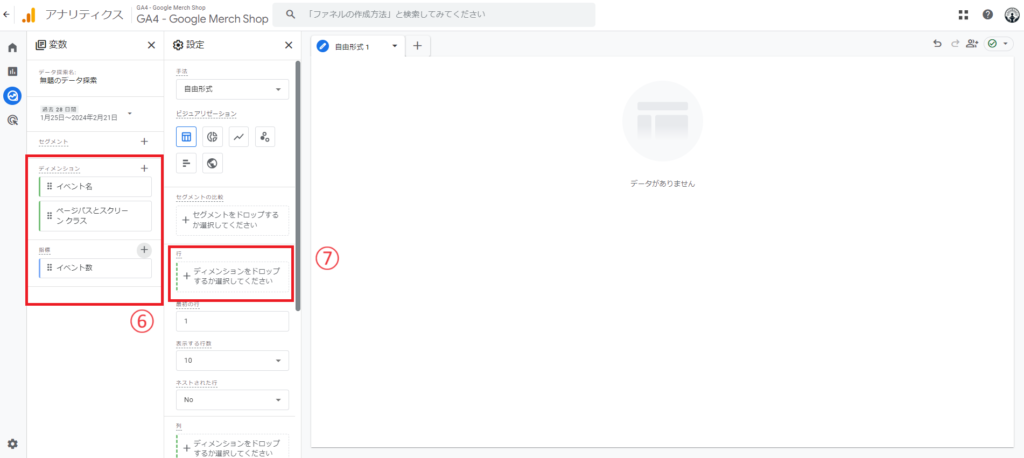
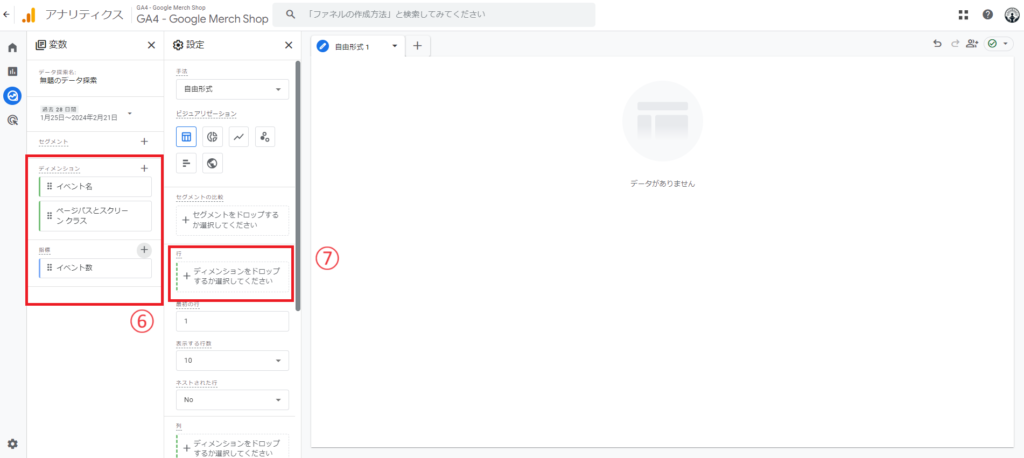
すると「変数」の欄に⑥のとおり、先程インポートしたディメンションと指標が追加されます。
⑦をクリックして「ページパスとスクリーンクラス」を追加します。


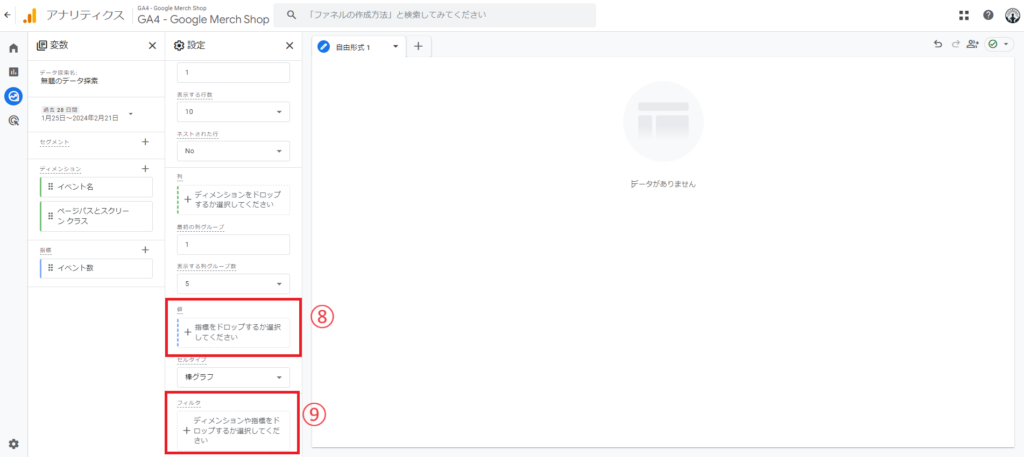
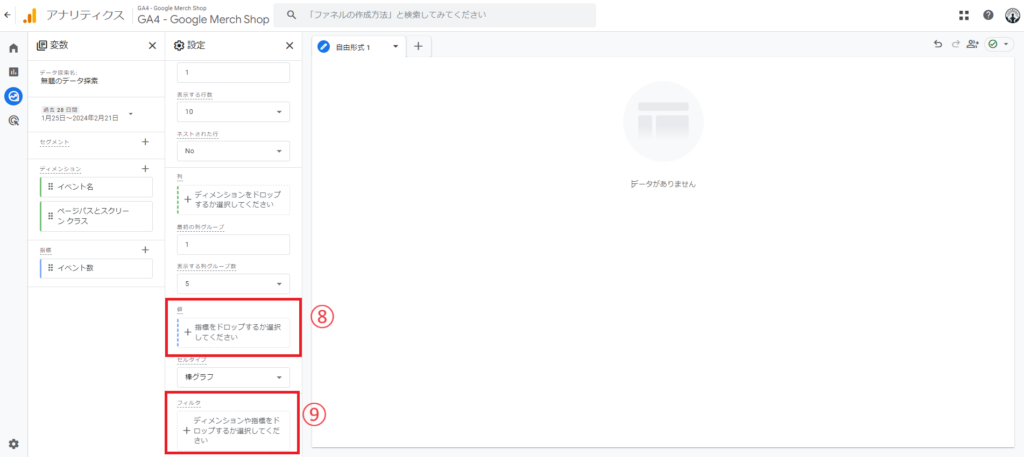
「設定」の欄を少しスクロールして⑧の値をクリックして「イベント数」を追加します。この時点で右側の「データがありません」と表示されているスペースに表が表示されるはずです。
そして⑨の「フィルタ」をクリックし「イベント名」をクリックします。入力ボックスが出てくるため「マッチタイプを選択」の方に「次と完全一致」を入力、「式を入力」のボックスに「add_to_cart」と入力し「適用」をクリックします。


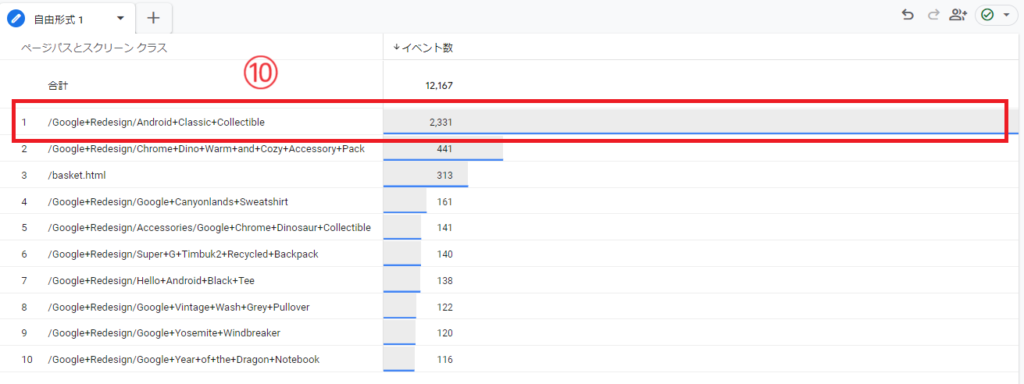
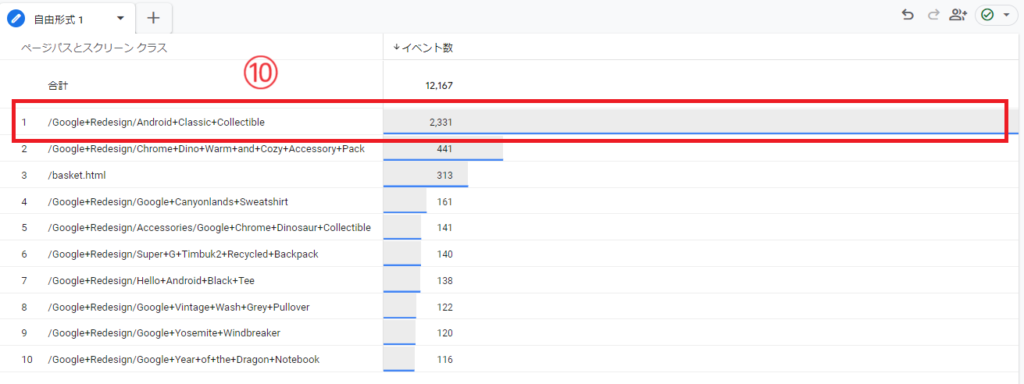
すると右側に画像のような表が表示されます。
表の一行目、⑩の意味は以下のとおりとなります。



このように探索を利用すれば柔軟に欲しいデータを表示できますが、ここまでの操作でご理解いただいたとおり、使いこなすには慣れとイベントに対する知識がかなり必要になってきます。
カスタムイベント
上の例で示したとおり、GA4ではディメンションと指標を組み合わせてデータを表形式で表示できます。
実はこのディメンションと指標についても分析者が独自に定義することができます。
分析者が独自に作成したものを「カスタムディメンション」「カスタム指標」と呼びます。



これらの作り方については書き出すとかなり長くなってしまうため別の記事にまとめたいと思います。
他のサイトにカスタムイベントについてまとめたページがあります。
コンバージョン
コンバージョンという言葉は聞いたことがありますか?
簡単にいうと「成果」と言い換えることができます。
GA4では例えば「お問い合わせ獲得」「ファイルダウンロード」「購入完了」といったサイト上での出来事をコンバージョンとして設定することで、何件それらが発生したかをレポートや探索で確認できる機能があります。



コンバージョンの設定方法についても説明しだすと長くなるため別記事にまとめます。
コンバージョンを活用すればWebサイト上で成果が発生しているかを把握できたり、Google広告とGA4を接続すれば、GA4でのコンバージョンを使用してGoogle広告の最適化に役立てるといったことができます。
GA4とLooker Studioのリンク
GA4は他のBIツールにリンクして使うこともできます。
例えばLooker StudioというBIツールがあります。


Looker Studioはデータソースとなるツールを接続することで接続されたツールのデータを見やすくダッシュボード化することができるBIツールです。
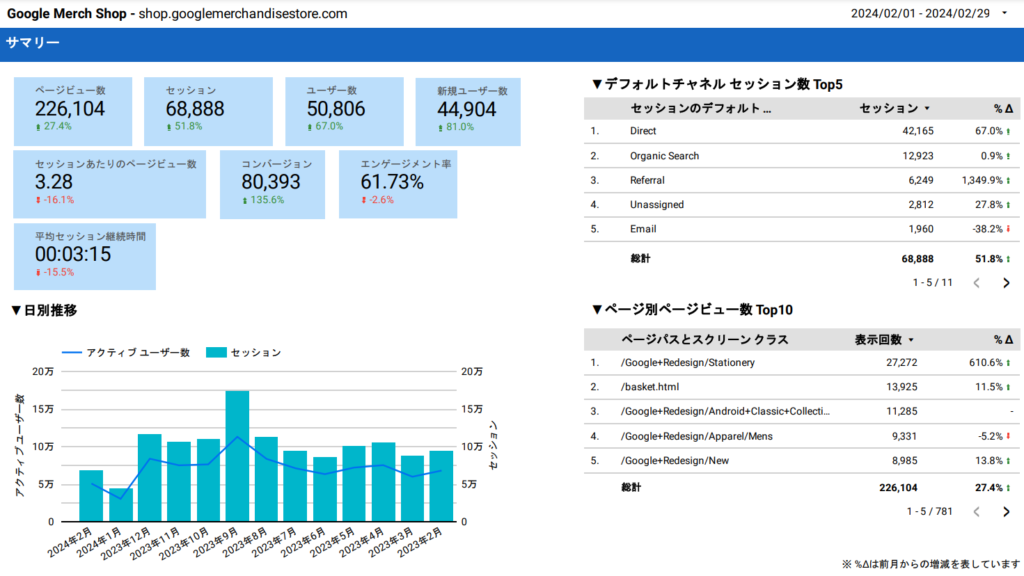
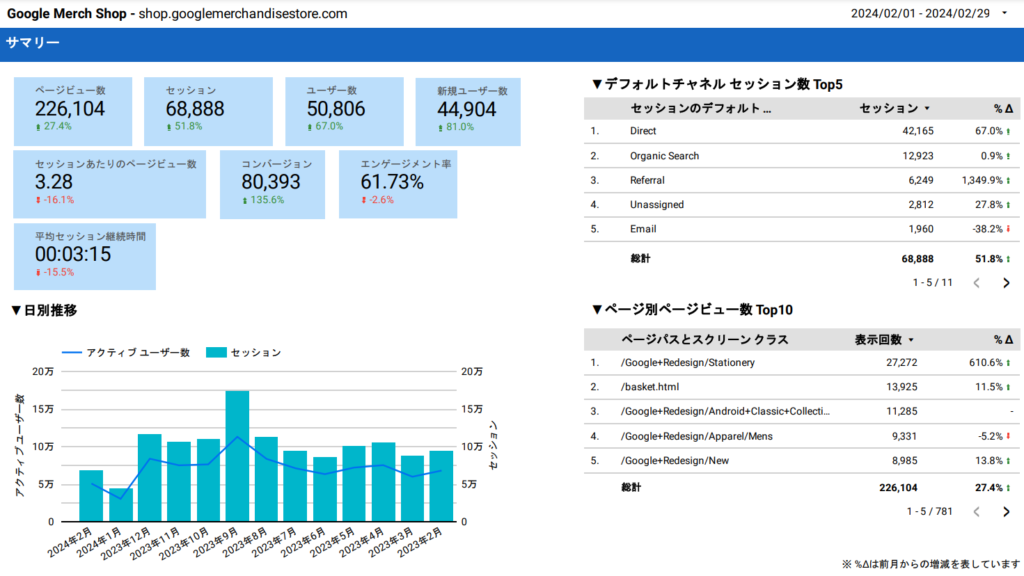
GA4をデータソースとしてLooker Studioを使用することで、例えば、GA4の探索で表にしていたようなデータをより見やすくダッシュボード化することができます。



GA4をリンクさせたLooker Studioの使い方も改めて記事にしたいと思います。
GA4の導入、利用法のレクチャーを外注する
GA4はWebサイトの分析に欠かせないツールであることがご理解いただけましたでしょうか?
GA4の導入や利用については、この記事に書ききれていない専門的な知識が必要になります。
ミミズク マーケティングではGA4導入やGA4の利用方法についてレクチャーなど、GA4のあらゆるご相談ごとに対応しています。



費用も個人で利用できるレベルで安価に設定しておりますので、ご興味を持っていただけた方はぜひ以下の公式LINEからお問い合わせくださいませ。
おわりに
今回は「GA4とは何か」という非常に大きいテーマで記事を書いてみました。
書いている途中で、やはり1記事でGA4の全てを網羅することは無理だなとなりました笑
この記事がGA4の概要を掴む助けになりましたら幸いです。



最後まで読んでいただき誠にありがとうございました!
ウェブ広告の運用やアクセス解析など、ウェブマーケティングに関するお仕事のご相談は以下の公式LINEからお願いいたします。