ページの階層構造(ディレクトリ)をわかりやすくすることはSEOの基本の一つと言われています。
しかし、ワードプレスのデフォルトの設定では階層構造の整理ができていない状態です。
今回の記事ではブログは/blog/の配下、お知らせは/information/の配下など、ワードプレスで階層構造を整理する設定を紹介します。
なぜ階層構造(ディレクトリ)を整理するのか
そもそもなぜ階層構造を整理する必要があるのでしょうか。理由を解説します。
まず、ワードプレスを立ち上げたデフォルトの状態で投稿をするとします。
例えば、http://example.comというページに/japanese-sushi/というパーマリンクで投稿をすると、以下のようなURLになります。
これでも良いのですが、コーポレートサイトだとブログ記事以外にも「お知らせ」などを投稿することもありますよね。
そうするとお知らせのURLは以下のようになります。
こうなると、2つのURL見比べた際にどちらがブログ記事かお知らせかということがわからないですよね。
それが以下のようなURLになるとどうでしょうか?
こうするとURLを見ただけで、1つ目はブログ記事、2つ目はお知らせかな?ということがなんとなく推測できますよね。
このように階層構造を整えることはユーザーにとってわかりやすいだけでなくGoogleクローラーにとっても親切であり、SEO的にも良い効果があると言われています。
さらにウェブサイト分析者の視点で見ると、階層構造が整っていた方が階層単位でアクセスの評価ができるため助かりますし、サイト分析の精度が増します。
しかし、前述のとおりワードプレスの初期設定では階層構造が整っていません。これを整える方法を以降でお伝えします。
階層構造(ディレクトリ)の整理方法
早速手順を説明します。
記事を投稿していく大きなカテゴリ名を決めます。ブログ投稿しかしない場合は/blog/で良いですし、お知らせも投稿するならば/articles/(記事)といったような名前をつけます。
今回はブログとノウハウを別のカテゴリーで分けて投稿するので/articles/という階層の下に/blog/と/knowhow/を入れることにします。
投稿ページの変更

まず、固定ページからメイン階層のダミーとなるページを作成します。
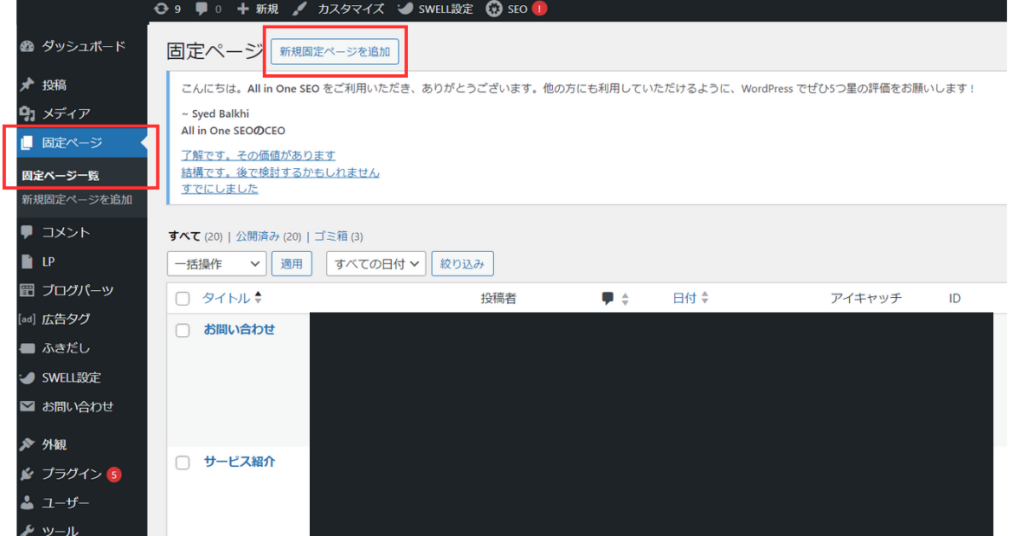
「固定ページ」の「固定ページ一覧」から「新規固定ページを追加」をクリック。

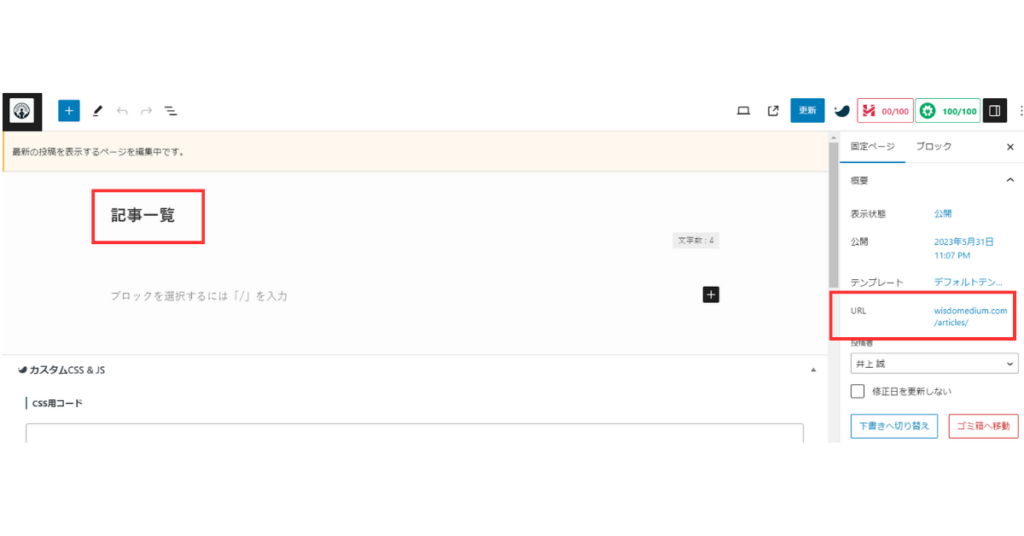
固定ページのタイトルを付けます。今回は「記事一覧」とします。
作成した固定ページのパーマリンクにメイン階層の名前をつけます。
今回は前述のとおり/articles/という名前にします。

続いて、設定の表示設定をクリックし「ホームページの表示」の「投稿ページ」を先程作成した固定ページ「記事一覧」に設定します。
パーマリンクの変更

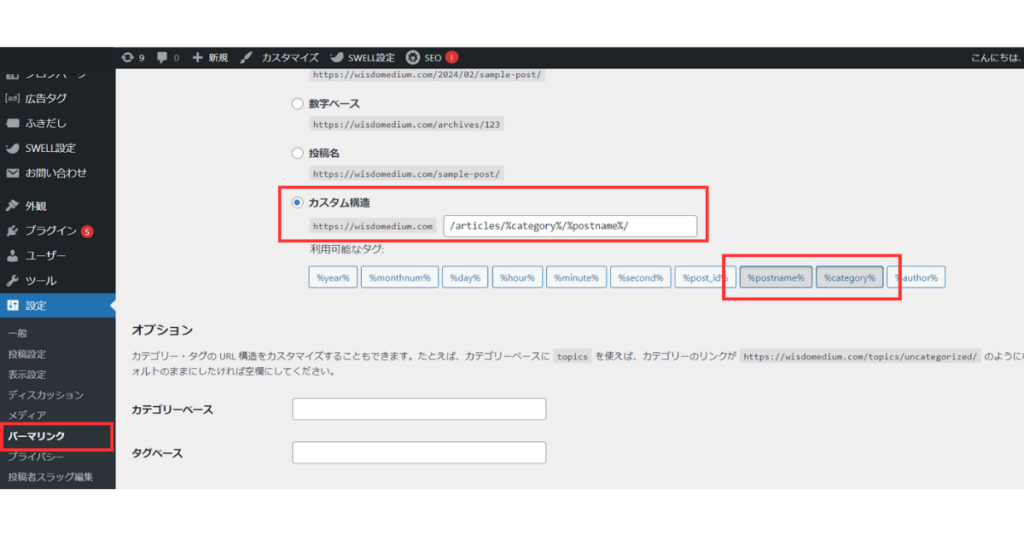
同じく「設定」の中の「パーマリンク」をクリックします。
パーマリンクの構造からカスタム構造を選択します。
カスタム構造の頭に先程作成した固定ページのパーマリンク/articles/を入力し、
その後ろに「利用可能なタグ」から「%category%」と「%postname%」を選択します。
投稿する際のパーマリンクの付け方


あとはいつも通り投稿を作成し、カテゴリーを選択します。
階層構造(ディレクトリ)を整理した結果
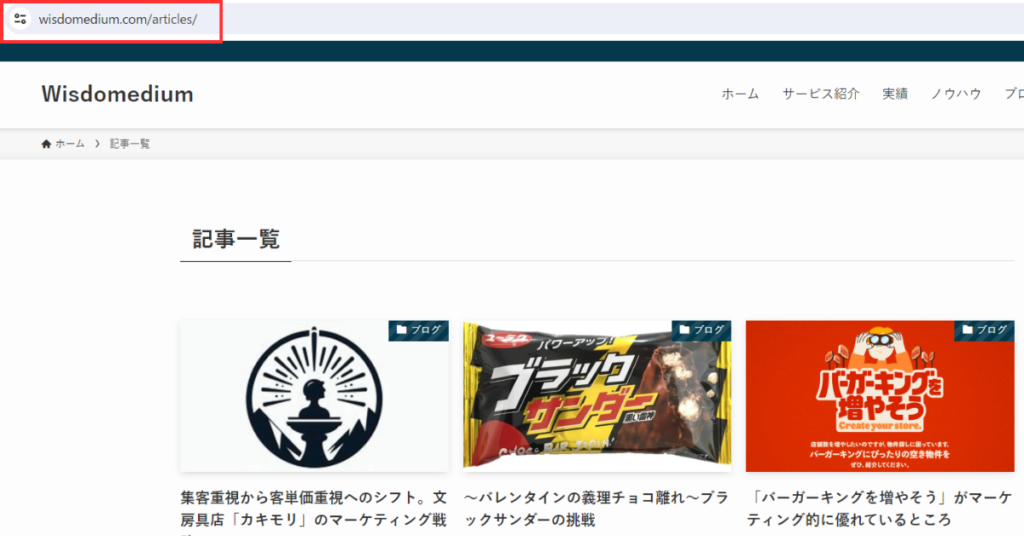
階層構造を整理したことでページのURLがどのように改善されたか見てみます。

このURLではすべての記事一覧が表示されます。

このURLではカテゴリー「ブログ」に限定して記事一覧を表示させることができます。

さらにブログ記事ページへ遷移すると/blog/カテゴリの後ろに記事のパーマリンクが付きます。

これで階層構造の整理は完了です!
さいごに
今回はワードプレスでの階層構造、パーマリンクの整理方法についてご説明しました。
これはサイト立ち上げ直後にやっておくことをお勧めします。
この記事が皆様のお役に立てれば幸いです。
ウェブ広告の運用やアクセス解析など、ウェブマーケティングに関するお仕事のご相談は以下の公式LINEからお願いいたします。


コメント