今回はGoogleタグマネージャーでESCキーが押下されたことをカスタムイベントとして検出し、ESCキーが押下をトリガーにタグ発火させる方法を解説します。
手順1 ESCキー押下のカスタムイベントを実装する
まず、ESCキーが押下された際、カスタムイベントをデータレイヤーにプッシュするタグを作成します。
タグ作成
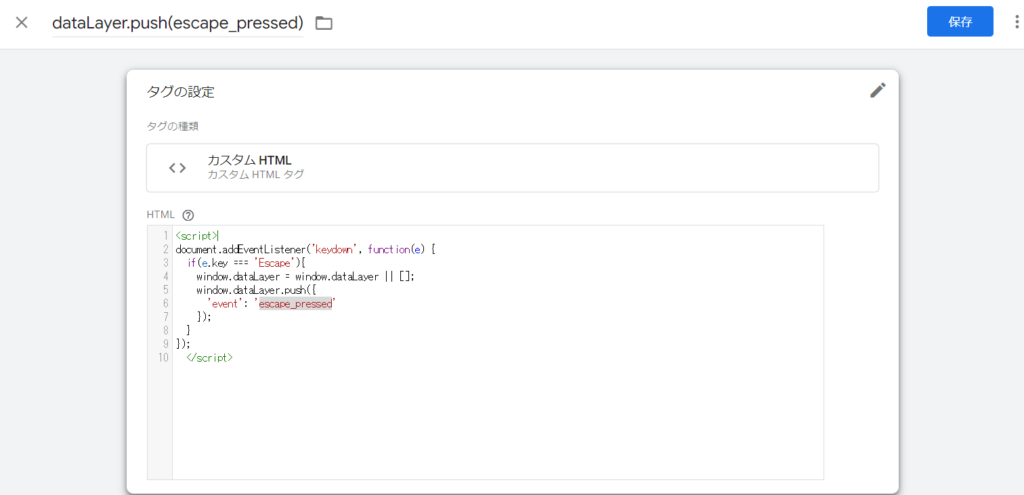
まずカスタムHTMLタグに以下のコードを記述します。
<script>
document.addEventListener('keydown', function(e) {
if(e.key === 'Escape'){
window.dataLayer = window.dataLayer || [];
window.dataLayer.push({
'event': 'escape_pressed'
});
}
});
</script>このコードの意味は
というものになります。
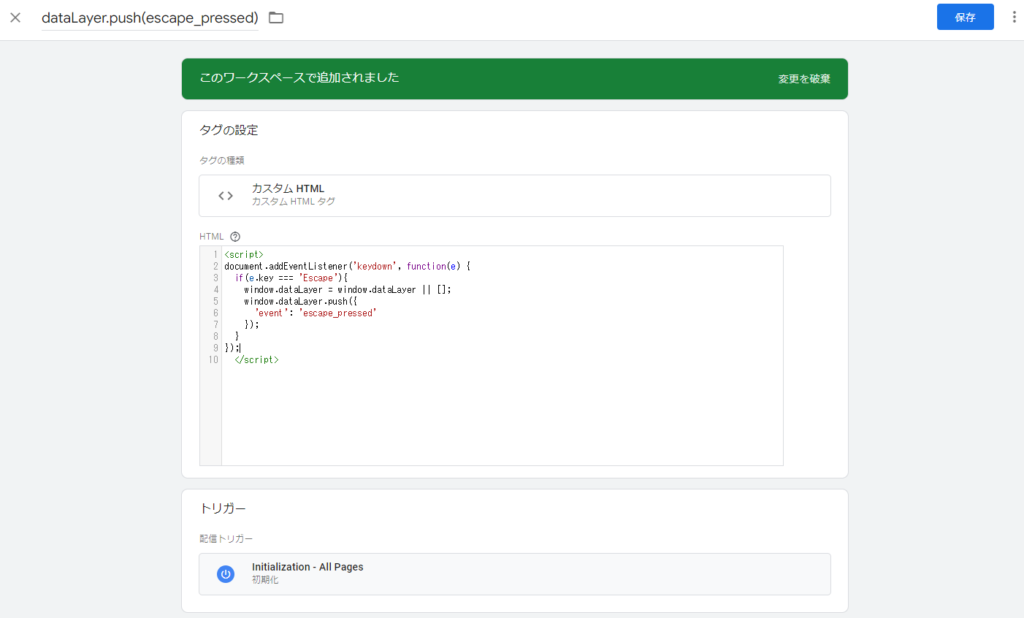
GTMのタグ設定は以下の画像のようになりますね。

トリガー作成
次にトリガーを作成します。
ESCキー押下を検出したいページを指定してページビュートリガーを作成しタグに紐付けます。
今回は例として全ページでタグが発火するように設定します。
こうすることで、広告のベースコードのように任意のページにスクリプトを設置することができます。
これでESCキーが押下された際に「escape_pressed」というカスタムイベントが発生するよう実装できました。
あとはescape_pressedを条件にカスタムイベントトリガーを作成し、任意のタグに紐付ければ完成です。

手順2 ESCキーが押下された時に発火させたいタグを作成する
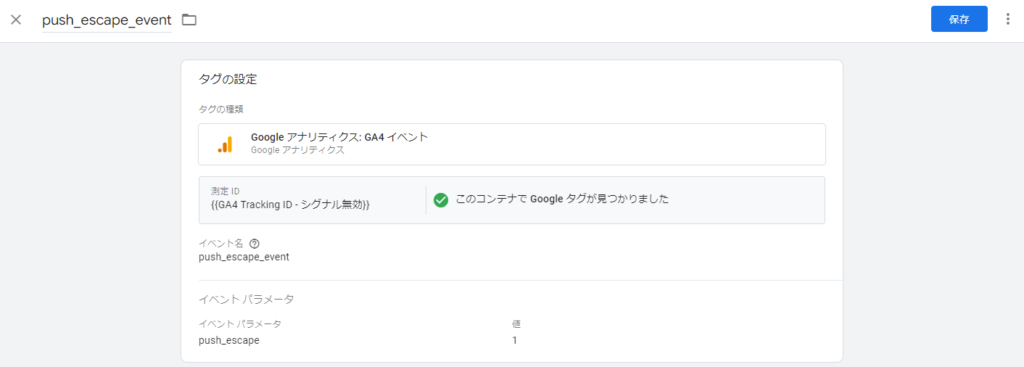
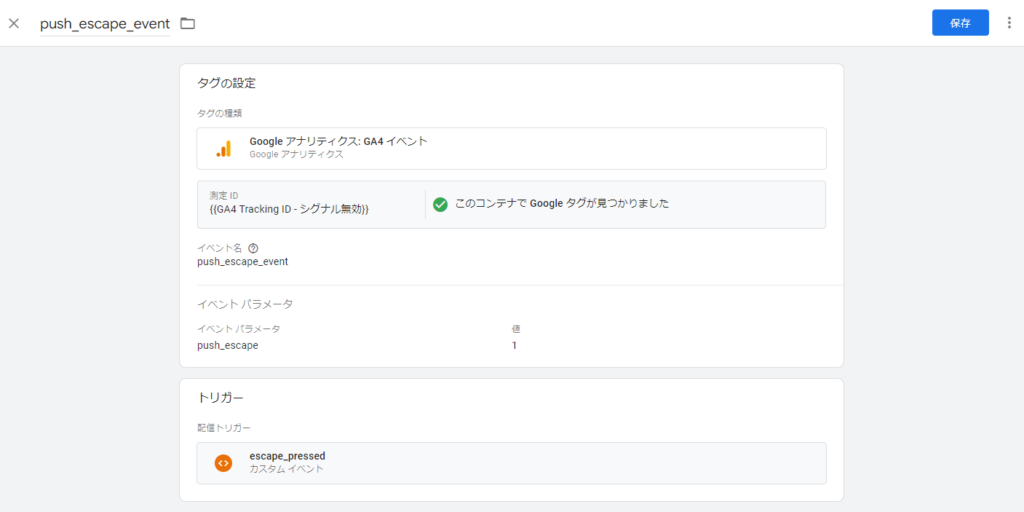
ESCキーが押下された際に発火させたいタグを作成します。
今回はテストとしてESCキーが押下された際に以下のタグが発火するように設定します。

ESCキーが押された回数をpush_escape_eventとして収集しています。
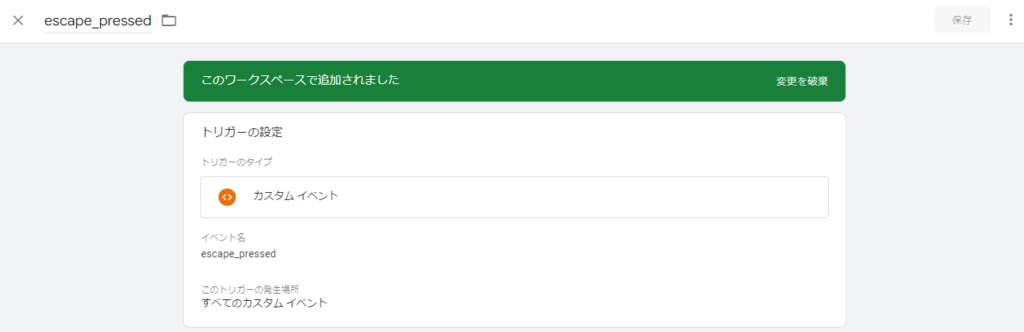
カスタムイベントトリガーを作成する
以下のとおりカスタムイベントトリガーを作成します。

このトリガーの意味は「escape_pressedのイベントが発生したタイミングでタグを発火させる」
です。
タグとトリガーを紐付ける
次に発火させたいタグに先ほど作ったトリガーを紐付けます。

これで完成です!
プレビューで確認する
では、タグが完成したのでプレビューで確認してみます。
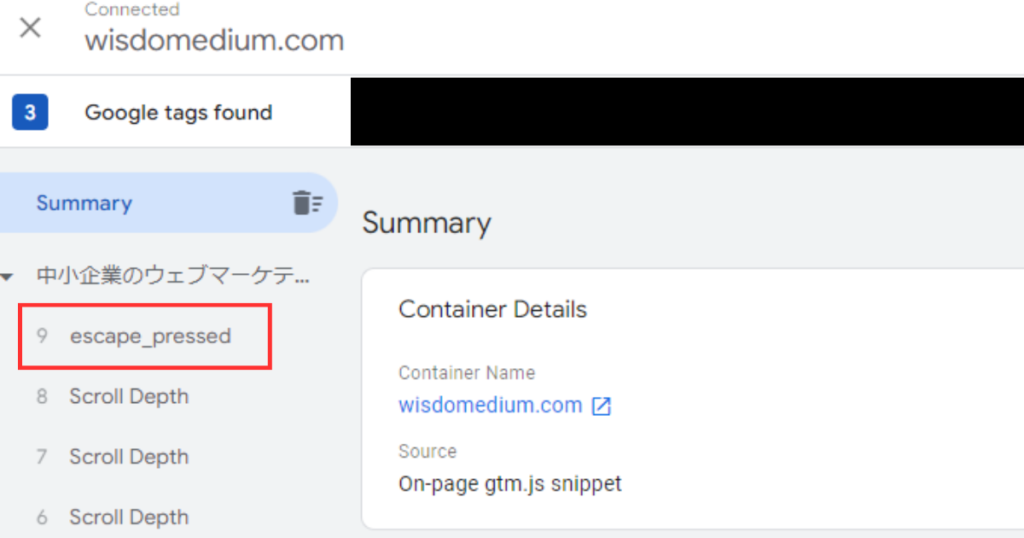
ESCキーを押下すると…

画像のとおり、esc_downイベントが発生しています。
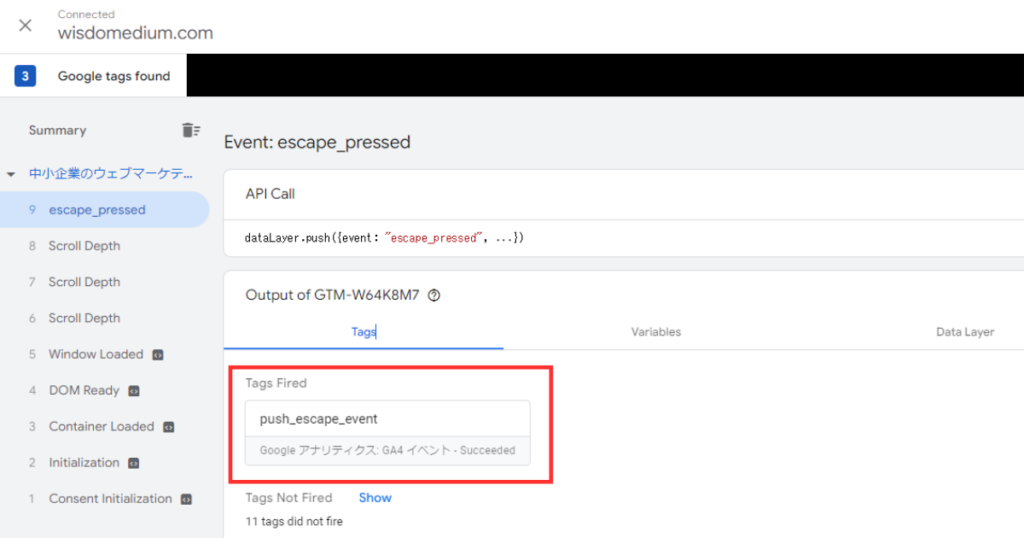
そして

タグも無事発火していますね!
さいごに
今回は標準であれば存在しないESCキーの押下をカスタムイベントで検出する方法を解説しました。
このノウハウがサイト分析に役立てられれば幸いです。
ウェブ広告の運用やアクセス解析など、ウェブマーケティングに関するお仕事のご相談は以下の公式LINEからお願いいたします。